
Научная электронная библиотека
Монографии, изданные в издательстве Российской Академии Естествознания

ТЕХНОЛОГИЯ РАЗРАБОТКИ ПРИКЛАДНОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
Соловьев С. В., Цой Р. И., Гринкруг Л. С.,
ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Основные понятия
Интерфейс - система правил и средств, регламентирующая и обеспечивающая взаимодействие нескольких процессов или объектов.
Пользовательский интерфейс (ПИ) - система правил и средств, регламентирующая и обеспечивающая взаимодействие программы с пользователем. В понятие пользовательского интерфейса (ПИ) входит не только, и даже не столько, картинка на экране - трехмерная, анимированная или просто выполненная в модном дизайне, а способы взаимодействия пользователя с системой.
Отправной точкой хорошего интерфейса является метафора. Обстановка на экране и способы взаимодействия с системой должны апеллировать к ситуации, хорошо знакомой пользователю. Так, оконный интерфейс задумывался как метафора рабочего стола с документами. Использование метафоры очень важно. Во-первых, пользователю легче понимать и интерпретировать изображение на экране. Во-вторых, ему не нужно каждый раз заглядывать в руководство, чтобы узнать, как выполняется то или иное действие. По крайней мере, некоторые действия должны «естественно» следовать из метафоры. В-третьих, у пользователя возникает чувство психологического комфорта, характерного для встречи с чем-то знакомым.
Однако в использовании метафоры есть несколько подводных камней. Процесс взаимодействия с пользователем проходит не в реальном мире, а с помощью таких искусственных приспособлений, как экран, мышь и клавиатура. Поэтому где-то приходится метафору «подправлять». Кроме того, возможности мира внутри компьютера обычно шире возможностей физического мира, и это может с успехом использоваться для более мощного интерфейса. Наконец, существует сложившаяся практика пользования компьютером у профессионалов, и эта практика кажется естественной создателям новых интерфейсов.
Итак, есть метафора для интерфейса. Теперь нужно сделать концептуальный дизайн интерфейса. То есть в рамках метафоры необходимо разработать систему интерфейсных элементов, своего рода алфавит взаимодействия, изучив который, пользователь сможет легко делать то, что ему нужно. Еще необходимо найти изящный способ изображения, как отдельных элементов, так и их групп. И, наконец, надо выбрать общий изобразительный стиль, который был бы легко узнаваем и приятен для глаз.
Концептуальный дизайн интерфейса должен базироваться на идее интерфейсной среды. На время работы с системой пользователь погружается в среду интерфейса. Слово среда применяется как обозначение типичной для поведения человека в различных средах связки «сигнал - действие».
Эта идея принадлежит психологу Гибсону, который утверждает, что наше восприятие основано на мотивации в том смысле, что если мы хотим есть, то видим только съедобные вещи, а если устали - то только предметы мебели, предназначенные для отдыха. То есть, человек не просто видит, а опрашивает среду, руководствуясь различными мотивами. В свою очередь, среда подает человеку разные сигналы. Наряду с ответами на его запросы, есть сигналы первоочередные (или всегда запрашиваемые), связанные с физической опасностью. Опираясь на полученные сигналы, человек осуществляет различные действия.
Для искусственных сред такая модель верна. Гибсон считает, что она верна и для естественных сред. Во всяком случае, как отправная точка для дизайна интерфейса, она очень продуктивна. Так, кнопки различных диалогов в стандартном оконном интерфейсе можно трактовать как сигналы к их нажатию. Но эти сигналы крайне слабы, поскольку все кнопки выглядят одинаково, отличаясь только текстами в них, а функции у них различные. То есть из всего разнообразия изобразительных средств - формы, размера, цвета, текста - в кнопках диалогов используется только текст. Считается хорошим тоном иметь кнопки одного размера и аккуратно расположенные, чтобы вынудить пользователя каждый раз прочитывать текст. Исключением, подтверждающим правило, является кнопка OK, которая смотрится не как текст, а как изображение (иероглиф).
Понятия среды и понятие метафоры близко связаны. Если среда по виду и некоторым опорным элементам будет напоминать пользователю что-то уже знакомое, он сможет быстрее приспособиться к ней. Вместе с тем выбранная метафора может продиктовать все изобразительные решения дизайна интерфейса. Однако следует остерегаться фотографической схожести среды в компьютере с выбранной метафорой. Все-таки компьютерная среда искусственная, и полностью повторить все элементы взаимодействия из физического мира не удастся.
А фотографическая схожесть может спровоцировать пользователя на то, чтобы пользоваться этой искусственной средой в точности как той, которую она напоминает. В первый же раз, когда пользователь натолкнется на различие, он испытает тяжелый психологический шок, который может привести к полному отторжению системы.
Мы подходим к важному принципу построения дизайна интерфейса - балансу между интерактивными возможностями программы и сложностью ее изобразительного ряда. В интерфейсе должен обеспечиваться баланс между функциональными возможностями программы, возможностями манипуляции ею и ее изобразительным рядом.
Основной проблемой в интерфейсе с пользователем является синхронизация точки внимания пользователя и точки активности системы. Эта проблема должна решаться совместно. С одной стороны, пользователь должен уметь сказать системе, где и что он хочет изменить (обычно это делается щелчком мыши в нужном месте). С другой стороны, система должна уметь привлечь внимание пользователя к месту наиболее актуальных изменений.
При переходе от алфавитно-цифровых дисплеев к графическим полям дисплея проблема синхронизации точки взаимодействия была самой сложной. Ее решение было выполнено по принципу «разделяй и властвуй». Поле экрана разбивалось на прямоугольники - окна, и вся работа велась только в одном из них, так называемом активном окне. Одновременно сменилась форма текстового курсора, и, что очень важно, он начал подмигивать. Это требовалось для облегчения проблемы поиска текстового курсора в окне. Поиск же курсора мыши при его потере из поля внимания пользователь (до сих пор) выполняет подергиванием мыши.
На самом деле используется очевидный факт, что движущийся предмет легче привлекает внимание. Во многих приложениях используются разные формы динамики изображения, которые называются мультимедиа.
Две анимированные среды интерфейса разработаны в фирме XEROX PARC, в которой появились идеи оконного интерфейса (в группе Стюарда Карда, которому принадлежит авторство этой идеи). Одна - «Конические деревья» - является визуализацией файловой системы компьютера и похожа на систему детских пирамидок, каждый уровень которой соответствует уровню файлового каталога. Сами файлы из каталога отображаются в виде трехмерной карусели под своим каталогом. Суть модели в том, что нужный файл можно приблизить поворотом карусели (может быть, не одной), идущим в режиме анимации.
Вторая модель - «Стена в перспективе» - также отображает файловую систему, но вне ее иерархии, согласно двум каким-то параметрам, например частоте обращения к файлу и его размеру. Это нормальная стена, только очень длинная, разбитая на три отрезка. Средний из них отображается на экране плоско, а два крайних уходят в перспективу. Пользователь может сделать средним любой отрезок стены, причем это тоже происходит в режиме анимации. Для Карда анимация - принципиальный момент, так как анимация сохраняет в восприятии пользователя идентичность объекта, то есть пользователь легко соотносит объекты в конечной точке движения с объектами в начальной.
В графическом интерфейсе пользователь имеет дело с последовательностью картинок. Программисты, хвастаясь скоростью своих программ, замеряют время, теряемое между картинками. Однако психологи, занимающиеся интерфейсом, говорят о совсем другом времени, -
времени, когда пользователь может начать взаимодействие с новой картинкой на экране. В этот интервал входит не только время вывода новой картинки на экран, но и время осознания ее пользователем. Ведь определенное время и усилия тратятся пользователем на то, чтобы понять, как каждая следующая картинка соотносится с предыдущей. Анимация за счет увеличения времени перехода от одной картинки к другой (а именно времени анимированного преобразования картинок) существенно сокращает время осознания новой картинки. В психологическом смысле новой картинки и не существует, существует преобразованная старая, а так как все преобразования шли на глазах у изумленных зрителей, то пользователь практически немедленно готов к взаимодействию.
Существует еще одно свойство анимационного пользовательского интерфейса, которое существенно улучшает его полезность по сравнению с графическим интерфейсом, а именно динамически визуальные сигналы.
Динамические визуальные сигналы - это изменение изображения на экране с целью дать пользователю дополнительную информацию. Уже в стандартном оконном интерфейсе мы можем видеть примеры таких сигналов. При выполнении программой длительных действий курсор мыши приобретает форму песочных часов. Это сигнал о том, что на действия пользователя система временно реагировать не будет. Второй пример - изменение изображения кнопки при нажатии на нее мышью. Это сигнал о том, что система считает, что пользователь взаимодействует именно с этой кнопкой.
Создавая анимационный интерфейс, надо закладывать систему динамических визуальных сигналов с самого начала, поскольку они являются столь же естественной, сколь и необходимой частью анимационного интерфейса.
Кроме того, информационная емкость (т.е. количество разных различимых вариаций) динамических сигналов огромна. Современные дисплеи отображают миллионы цветов, но даже если человеческий глаз и в состоянии отличить столько оттенков, человеческий мозг не в состоянии придавать им смысл. С другой стороны, такой простой сигнал, как мигание, имеет действительно миллионы хорошо осознаваемых оттенков, связанных с изменением яркости объекта во времени.
Однако, решая многие проблемы для пользователя, анимационный интерфейс, как это часто бывает, ставит сложные проблемы перед программистом и дизайнером.
Для использования анимационного интерфейса придется переходить к программам, управляемым временем. Вне зависимости от активности пользователя программе, построенной на анимационном интерфейсе, всегда есть что делать (например, менять фазу мигания). При этом, естественно, она должна постоянно быть доступной для взаимодействия, но, в отличие от многих сегодняшних мультимедиа-программ, не прерывать отображаемый поток, а плавно изменять его в соответствии с воздействием пользователя.
Такие требования легче всего реализуются в специфической архитектуре программ, управляемых временем. На каждом такте работы такой программы заново строится изображение на экране, а события, инициированные пользователем, например ввод с клавиатуры, отрабатываются всего лишь изменением состояния программы. Соответствующее изменение на экране происходит (быть может, не сразу) на очередном временном такте. Таким образом, к двум привычным уровням программы - функциональному и интерфейсному - добавляется визуальный.
Для дизайна конкретной программы требуется разработка собственной среды взаимодействия (направленной на реализацию конкретной функциональности) на базе общепринятой системы динамических визуальных сигналов. Предпочтительно иметь сквозное визуальное решение.
После выработки сквозного визуального решения необходимо прорисовать картинки, называемые у аниматоров фонами. Точнее назвать их неподвижной составляющей подвижного изображения. На каждом фоне надо расположить анимированные элементы взаимодействия. И, наконец, самое трудное - надо спроектировать визуальные переходы между существенно отличающимися состояниями. Распространенные ошибки при разработке
интерфейсов программ
Перегруженность элементами управления. Перегруженность окон программы элементами управления встречается часто. Взять интернет-браузер. Кроме того, что он сам содержит несколько панелей инструментов, более десятка кнопок, меню, скроллеры, и т.д., содержимое большинства сайтов включает множество элементов управления - списки, кнопки. За всем этим пользователю очень сложно найти действительно нужную ему информацию. Часто разработчики программ не знают, как сделать по-другому, и располагают всю необходимую, по их мнению, информацию в одном окне, которое при этом превращается в нагромождение надписей и элементов управления. Даже опытный пользователь будет работать с такой программой с трудом, не говоря уже о новичке.
Программы предназначены для того, чтобы помогать пользователю делать свою работу. Пользователь не должен тратить свое время на манипуляции с программой. Перегруженность элементами управления приводит к тому, что человек отвлекается от основной задачи и принимается рассматривать окно программы, пытаясь понять, что здесь, где, и как с этим работать. Большое количество посторонних элементов заслоняет необходимую информацию. В результате производительность работы с программой снижается. Кроме того, пользователю в этом случае практически невозможно создать у себя в голове модель поведения этого окна, и позднее ее использовать. Каждый раз при работе с этим окном процесс познавания начинается сначала. Необходимо всегда стремиться к минимизации числа элементов управления на экране. Чем меньше их будет, тем лучше. Может показаться, что это абсурд - ведь получается, что идеальный интерфейс не должен быть виден совсем. Так оно и есть. Существует понятие программ-агентов, которые выполняются в фоновом режиме, собирая и накапливая информацию, на основе которой выполняют определенные действия. Срабатывающий сразу пункт главного меню. Пользователи привыкли, что пункт главного меню в программах содержит подменю.
Помещение в главное меню пункта, который срабатывает сразу при нажатии на него, делает программу непредсказуемой. Еще хуже, если это пункт «Выход», который закрывает программу без всякого предупреждения. Представьте, пользователь исследует меню программы и неожиданно программа исчезает. Чаще всего таким пунктом действительно является пункт «Выход». Например, пункт «Выход» из программы лучше располагать самым нижним пунктом самого левого подменю, независимо от того, подходит он туда по смыслу, или нет. Пользователи начинают искать его в первую очередь именно здесь. Несоответствующие рисунки на кнопках. Практически ни одна программа не обходится без панелей инструментов с кнопками. Кнопки имеют рисунки. Нажатие на кнопку вызывает определенное действие. Кажется логичным, что рисунок на кнопке должен соответствовать смыслу действия, однако многие про это забывают. Некоторые разработчики просто не умеют рисовать картинки, некоторые просто не хотят, и берут готовые (из других программ). В результате трудно без подсказки определить, что означает та или иная кнопка. Рисунки иногда получаются абсолютно не связанными с содержанием. Четкий и понятный рисунок способствует повышению эффективности работы. Если рисунок соответствует действию, эта ассоциация легко запоминается пользователем, и в дальнейшем один только взгляд на кнопку позволяет мгновенно вспомнить ее назначение. Если же нет, то назначение приходится вспоминать, либо узнавать заново каждый раз. Красный цвет. Правильно примененный цвет может, например, передавать тонкие различия между однородными элементами. Неправильно примененный цвет может мешать работать с программой.
Особенно это относится к красному цвету. Известно, что для людей красный цвет ассоциируется с некой опасностью. Большое количество красного цвета в каком-либо месте на экране привлекает внимание, заставляет пользователя настораживаться, думать, что здесь что-то не так.
Дорожные знаки красного цвета либо запрещают, либо предупреждают об опасности. Поэтому, если кнопка на экране окрашена в красный цвет, независимо оттого, что на ней написано, пользователь будет стараться избегать нажатия на нее. В малых количествах красный цвет может служить в качестве ненавязчивого указания наличия каких-либо проблем. Например, если получившееся в результате расчета число превышает норму. Красный цвет может использоваться в паре с другим. Существуют две метафоры - «термометр», когда красному противостоит синий, и «светофор» - зеленый. Обе они должны использоваться в случае, если это уместно. Терминология. Так как программы пишут программисты, они часто забывают, что пользоваться ими будут обычные люди, которые не знакомы с их терминологией. Большинство людей в действительности толком не представляют себе что такое, например, база данных или понятие записи. Файлы и манипуляции с ними тоже сложны для пользователей. Такая терминология пугает пользователей, в результате чего снижается эффективность их работы. Практически в подобных случаях можно называть вещи более понятными именами. Программа должна говорить с пользователями на их языке. Миф о метафоре. Разработчики программ часто говорят о нахождении правильной метафоры в качестве основы для интерфейса. Они думают, что если наполнить интерфейс картинками хорошо узнаваемых объектов из реального мира, то пользователи очень быстро научатся работать с программой. Поэтому они создают интерфейсы, которые выглядят как офисы со столами, папками документов, телефонами и адресными книгами, в надежде создать программу, которая легка в обучении. Некоторые из лучших дизайнеров интерфейсов считают выбор метафоры одной из первых и самых важных задач. Три парадигмы интерфейсов. Для пользовательских интерфейсов программ существует три парадигмы: технологическая, метафорическая и идиоматическая. Технологическая парадигма основана на понимании механизма работы программы - сложный подход. Метафорическая основана на интуитивном понимании - проблематичный подход. Идиоматическая парадигма основана на знании о том, как решать ту или иную задачу - естественный для человека процесс. Технологическая парадигма. Технологическая парадигма пользовательского интерфейса проста и широко распространена в компьютерной индустрии. Она означает, что интерфейс выражается в понятиях его конструкции, как он был построен. Чтобы успешно им пользоваться, пользователь должен понимать, как работает программа. Метафорическая парадигма. Современный графический интерфейс пользователя был изобретен в Исследовательском Центре Пало Альто фирмы Хerox (PARC) и был востребован промышленностью. Графический интерфейс пользователя, разработанный в PARC, состоял из различных объектов: окна, кнопки, мыши, иконки, метафоры, меню.
Первой, успешной в коммерческом плане реализацией интерфейса PARC, стал Макинтош, с его метафорами рабочего стола, мусорной корзины и папок с файлами. Метафоры плохо масштабируются. Метафора, хорошо работающая для простого случая в простой программе часто перестает работать, как только задача усложняется и увеличивается в размере. Пиктограммы для обозначения файлов были хорошей идеей, когда компьютеры работали с дискетами или с 10 мегабайтным жесткими дисками. В наши дни гигабайтных дисков и тысяч файлов пиктограммы уже довольно неуклюжи. Метафоры мы понимаем интуитивно. Мы схватываем смысл метафорического элемента управления в интерфейсе, мысленно отождествляя его с каким-либо другим процессом или предметом, на познавание которого мы уже затратили время и силы. Эффективность этого метода велика, потому что она использует уникальное оружие человеческого ума - способность делать логические выводы. Процессор этого делать не умеет. Слабая сторона этого метода в том, что он зависит от человеческого ума, который может не иметь знаний или логических способностей, необходимых для совершения отождествления. Метафоры не ответственны за то, как их понимают. Идиоматическая парадигма. Третий метод разработки пользовательских интерфейсов решает проблемы двух предыдущих. Называют его идиоматическим, потому что он основан на том, как мы узнаем и используем идиомы, или фигуры речи. Мы понимаем идиомы потому, что уже знаем их. При запоминании идиом человеческий разум проявляет большие способности. Ему не приходится сравнивать их с уже известными ситуациями или понимать, как они работают. Он и не должен делать этого, потому что большинство идиом вообще не имеют метафорического смысла. Большинство элементов управления в графическом интерфейсе пользователя - идиомы. Кнопки, выпадающие списки и полосы прокрутки - это то, что мы узнаем автоматически, а не догадываемся метафорически.
Хорошо знакомая мышь не является метафорой чего-либо. Люди обучаются работе с ней идиоматически. Можно не знать, как устроена мышь, но можно легко ею пользоваться. Это и есть идиоматическое обучение.
Заметим, что большинство знакомых нам элементов GUI (Graphical User Interface - графический интерфейс пользователя), которые считаются метафорическими, на самом деле являются идиоматическими. Такие артефакты, как кнопки закрытия окна, окна с изменяемыми размерами, бесконечно вложенные папки с файлами, щелчки мышью и перетаскивание пиктограмм - не метафорические операции, потому что их нет в реальном мире. Их сила лишь в простой идиоматической узнаваемости. Проблемы. Основных проблем, которые возникают, если зависеть от метафор при создании интерфейса, две: метафоры сложно найти, и они ограничивают наше мышление.
Для физических объектов, как принтеры или документы, легко найти визуальную метафору. Но для таких понятий как процессы, связи, службы и преобразования это сделать трудно, или даже невозможно. Сложно найти хорошую визуальную метафору для покупки билета, смены каналов, приобретения товара, нахождения ссылки, установки формата, вращения инструмента или смены разрешения экрана, хотя именно такие операции чаще всего встречаются в программах.
Проблема метафор возникает, если интерфейс привязывается к артефактам механической эры. Например, интуитивно легко понять, как работать с буфером обмена, потому что это метафора. Но, придерживаясь метафоры, можно обнаружить, что его возможности очень слабы. Он не может хранить больше, чем один объект, не помнит, что хранил ранее, не может определить, откуда взялось изображение, он не может показать уменьшенные картинки того, что содержит, и не хранит своего содержимого от запуска до запуска системы. Все эти действия неметафоричны. Возможно, что будущие интерфейсы будут идиоматическими, основанными на естественной способности человека легко и быстро узнавать новое.
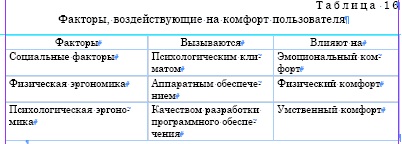
Что влияет на удобство работы с системой?
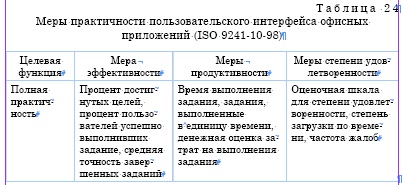
Чтобы работа с компьютером была удобной, пользователь должен при взаимодействии с системой ощущать комфорт. Таким образом, на удобство работы влияют факторы, которые вызывают чувство комфорта. Их можно разделить на три большие группы (табл. 16).

Общий психологический климат в организации (например, стиль работы администрации и социальная защищенность работника), а также форма преподнесения сведений о вычислительной системе могут вызвать предубеждение против этой системы задолго до того, как пользователь познакомится с ней практически. Функции, которые возлагает система на пользователя, и способ выполнения этих функций могут нарушить сложившиеся рабочие группы, лишить исполнителя привычного общения или испортить его отношения с руководством. Эти социальные факторы могут усилить или ослабить опасения пользователя относительно системы. Рассмотрим выбор рациональной стратегии проектирования программного обеспечения, которая может способствовать успешной работе пользователя.
Если пользователь относится к системе без предубеждений, эргономические характеристики реальной системы могут существенно улучшить или ухудшить его отношение к ней. Основные эргономические характеристики:
конструктивные особенности оборудования;
качество разработки диалога;
доступность и надежность систем;
чувствительность систем.
Конструктивные особенности оборудования (как компьютера, так и дополнительных устройств) и размещение его могут повлиять на чувство физического комфорта пользователя при работе с системой.
Конструирование оборудования - это «золушка» эргономики. Разработчики большинства вычислительных систем используют имеющиеся конструкции, а не разрабатывают их заново.
Третий фактор - это психологическая эргономика. В то время как физическая эргономика занимается изучением соответствия функций системы физиологическим процессам человека, психологическая эргономика занимается изучением соответствия функций системы психологическим процессам человека. Чтобы проиллюстрировать разницу, рассмотрим процесс считывания сообщения с экрана. Пользователь, который не может физически различить символы из-за бликов или плохого контраста, ощутит физический дискомфорт. Пользователь, который может прочесть текст, но не может понять его смысл из-за непонятных слов или непривычной формы представления текста, ощутит психологический дискомфорт. Нет смысла прилагать усилия для создания условий, когда у пользователя не болит спина, и не устают глаза, если от сообщений системы его голова пойдет кругом! На этот аспект работы систем, получивший название диалога, разработчики программного обеспечения могут повлиять как в положительную, так и в отрицательную сторону.
С понятием психологической эргономики тесно связаны еще два фактора. Это доступность и чувствительность системы.
Может ли пользователь получить доступ к системе в любое время и в любом месте? Разработчик должен гарантировать, что система будет доступна именно в то время, когда это нужно пользователю. Кроме того, надежность системы должна обеспечивать доступ в любое удобное время. Имеет значение не только общее время потерь из-за сбоев, но и количество сбоев: несколько сбоев подряд в сети ЭВМ продолжительностью по нескольку секунд каждый могут выбить оператора из колеи сильнее, чем один часовой сбой. Число рабочих станций должно быть достаточным для обслуживания всех потенциальных пользователей.
Такой же отрицательный эффект, как невозможность получить доступ к системе, имеет и длительное ожидание ответа на запрос в течение 20 с и более. Еще хуже, если в какие-то дни ответ выводится через 2 с, а в другие приходится ждать 20 с: разное время реакции системы наводит пользователя на мысль, что система испортилась! Обеспечение приемлемого времени реакции системы - это один из технически важных и дорогостоящих аспектов разработки интерактивных систем.
Почему важен критерий удобства работы?
В 60-х и начале 70-х гг. удобство работы пользователя игнорировали большинство разработчиков систем. Большая ЭВМ была окружена кондиционерами и обслуживалась армией операторов, т.е. условия работы диктовала машина, а не наоборот.
При переходе к пакетной обработке стало ясно, что на правильное или неправильное функционирование системы влияет, прежде всего, удобство работы с ней. Это понимание расширилось, когда стали разрабатывать не простые счетные программы, а целые системы управления с элементами принятия решений. Для эффективной работы системы не достаточно, чтобы аппаратура и программы обеспечивали правильные результаты для заданных входных данных - не менее важным фактором является деятельность человека-оператора.
Для обеспечения эффективной работы оператора нужно учитывать его эмоциональные, психологические и физиологические особенности. Если пользователь расстроен, раздражен или подавлен, он не сможет работать хорошо. Элементом системы, который может вызвать или наоборот снять стресс, является интерфейс человек-компьютер, т.е. среда, через которую пользователь взаимодействует с системой.
Физические ограничения человека известны. Однако ограничения мозга не так хорошо изучены и часто вообще игнорируются. У нас большая долговременная память и ограниченная кратковременная (оперативная) память. Под оперативной памятью часто понимают последовательность входных и выходных буферов, в которых могут накапливаться промежуточные данные при любой обработке. Подобно буферам вычислительной системы, эта память имеет ограниченный объем и легко может перегружаться. Долговременная память имеет, вероятно, неограниченный объем и быстрый доступ к данным. Если мы регулярно выполняем какую-нибудь работу, то она легко запоминается без перегрузки оперативной памяти; если мы повторяем ее достаточно часто, то со временем начинаем выполнять ее почти подсознательно. Однако если мы делаем что-то редко, наша оперативная память оказывается полностью занятой на все время работы.
Люди вносят в каждую деятельность свое понимание того, как эта деятельность должна выполняться. Это понимание - модель деятельности - базируется на прошлом опыте человека. Под долговременной памятью часто понимают хранилище различных моделей, на базе которых человек строит свою деятельность по реализации различных умственных стимулов. Вместо того, чтобы хранить мелкие подробности, люди восстанавливают подробности из моделей более высокого уровня. Большинство людей читает экран слева направо и сверху вниз, как книжную страницу. Они хотят, чтобы данные на экране были расположены в структурированном порядке и ищут признаки относительной важности различных элементов данных.
Многие системы, используемые в настоящее время, страдают именно отсутствием интерфейса, который отвечал бы потребностям пользователей. Они не были специально так разработаны. Поэтому нужно разобраться, откуда берутся подобные недостатки систем.
Немного систем проектируется для работы одного пользователя или для работы в однозадачном режиме. Для успешного функционирования интерфейса нужно, чтобы он соответствовал физиологическим и психологическим потребностям пользователя. Представления пользователя о системе, и его терпимость по отношению к ней зависят от характера пользователя и задачи.
Оценка проекта
Как разработчик узнает, что он достиг требуемого результата? Можно предположить несколько критериев, позволяющих оценить интерфейс. Все они охватывают три основных аспекта:
простота освоения и запоминания операций системы;
быстрота достижения целей задачи, решаемой с помощью системы;
субъективная удовлетворенность при эксплуатации системы.
Можно установить контрольное время, необходимое определенному пользователю для достижения заданного уровня знаний. Критерий может также указать тип упражнений, помогающих добиться желаемого результата. Подобный критерий можно сформулировать следующим образом: «После двух дней самостоятельных занятий с системой пользователь, работавший с ней впервые, освоит все команды, необходимые для работы с файлами, хранящимися на диске в иерархически связанных каталогах».
Сохранение полученных рабочих навыков по истечению некоторого времени - это другой критерий (связанный с первым), который определяет объем знаний, достаточный для возобновления деятельности после некоторого перерыва в работе.
Быстроту решения задачи можно оценить скоростью или точностью. При оценке скорости учитывается не быстродействие системы, а время, необходимое для достижения поставленной цели. Поэтому для системы ввода данных важна не скорость работы с клавиатурой, а контрольная цифра, которую можно указать, например, так: банковский служащий должен за час обработать не менее 20 счетов с ошибкой менее 1 %.
Критерий субъективной удовлетворенности отражает мнение пользователя о системе и удобстве работы с ней. Этот критерий трудно оценить количественно, но его можно выразить, например, с помощью частоты, с которой пользователи обращаются к дополнительным устройствам.
Хотя все три критерия можно отнести к любым областям применения, для конкретных применений важным будет какой-либо один из них.
Для систем, подобных системе управления авиатранспортом, важными являются факторы точности и скорости.
Для систем, рассчитанных на широкое применение, основным требованием является отсутствие предварительного обучения перед началом работы, поскольку часто отсутствует возможность организовать такие занятия.
При работе с системой, подобной электронной почте, пользователи должны чувствовать себя так же удобно, как и при работе с более простыми системами, иначе они просто откажутся от них.
Установить значения для каждого критерия - это часть трудностей. Разработчик должен уметь измерять реальную производительность системы в соответствии с поставленными целями. Для проведения этих измерений используется несколько методик.
Системы могут автоматически создавать и сохранять копию конкретного диалога, заносить в системный журнал время, затрачиваемое на выполнение различных этапов задания, или количество и тип ошибок.
Пользователям предлагается ответить на вопросы или заполнить различные анкеты, чтобы можно было определить, удовлетворены ли они работой системы. За работой системы можно наблюдать визуально или записать на видеокассету для анализа.
При использовании этих методов трудно быть уверенным, что получен действительно правильный результат и что замеченные вами отклонения присущи системе, а не определяются каким-либо внешним фактором.
Статистические методы, часто используемые, требуют более строгого подхода к трактовке природы испытуемого объекта и способа проведения измерений. Известны трудности выбора вопросов анкеты, на которые можно дать точные и четкие ответы. Люди могут изменить свое поведение, если узнают, что за ними наблюдают или их испытывают.
Рассмотрим методы разработки программ, которые облегчают модификацию интерфейсов. Составные части интерфейса человек-компьютер
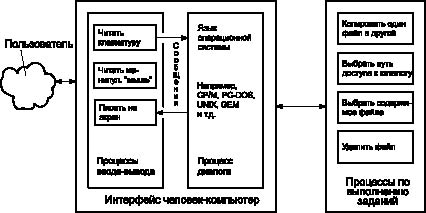
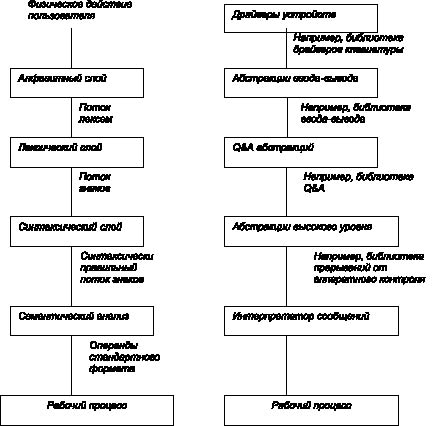
На рис. 20 приведен пример интерфейса операционной системы программного изделия (ПИ).
ПИ объединяет в себе все элементы и компоненты программы, которые способны оказывать влияние на взаимодействие пользователя с программным обеспечением. К этим элементам относятся:
набор задач пользователя, которые он решает при помощи системы;
используемая системой метафора (например, рабочий стол в MS Windows);
элементы управления системой;
навигация между блоками системы;
визуальный (и не только) дизайн экранов программы;
средства отображения информации, отображаемая информация и форматы;
устройства и технологии ввода данных;
диалоги, взаимодействие и транзакции между пользователем и компьютером. Обратная связь с пользователем;
поддержка принятия решений в конкретной предметной области;
порядок использования программы и документация на нее.

Рис. 20. Пример интерфейса операционной системы
Интерфейс человек-компьютер включает два основных компонента:
процесс диалога, который связывает фоновые процессы в одну систему;
набор процессов ввода-вывода, которые обеспечивают физическую связь между пользователем и процессом диалога.
Как и в общении между людьми, диалог с компьютером должен удовлетворять определенным правилам. Разработка диалога состоит в приведении этих правил в соответствие с психологическими потребностями и представлениями человека.
Диалоговые процессы можно классифицировать по формату поддерживаемых входных сообщений (грамматике) и по способу ведения диалога (управляемые пользователем или системой). Классификацию можно уточнять с учетом вида подсказок, инициализирующих запрос на ввод.
Независимо от грамматики или способа ведения диалога, в его основе лежит следующий цикл:
явный или неявный запрос на ввод данных;
ввод данных через процесс ввода;
проверка входных данных, который повторяется, пока не будут приняты приемлемые входные данные. Если выводится запрос на ввод команды, следующий шаг обработки будет зависеть от введенной команды.
Методы спецификации интерфейса
Можно выделить несколько основных способов спецификации интерфейса:
языковой;
графический;
объектно-ориентированный;
автогенерация по спецификации прикладной задачи. Языковой интерфейс. В этом случае применяются специальные языки для задания синтаксиса интерфейса:
сети меню;
диаграммы состояний и переходов;
контекстно-свободные грамматики;
языки событий;
декларативные языки;
обычные языки программирования;
объектно-ориентированные языки. Графическая спецификация связана с определением интерфейса, как правило, средствами визуального программирования, программированием демонстраций и по примерам:
размещение на экране интерактивных средств (меню, кнопки и т.п.) и их привязка к фрагментам, написанным разработчиком интерфейса;
сеть статичных страниц (кадров), содержащих тексты, графики, интерактивные средства;
спецификация по демонстрации.
Спецификация, основанная на объектно-ориентированном подходе, связана с принципом, называемым непосредственным манипулированием (Direct Manipulation).
Компоненты:
обработчики (Handlers);
управления;
кнопки различного вида (простые, радио, контрольные);
зоны (boxes) вывода, ввода, форматного ввода;
датчики (шкалы, ј);
меню;
зоны диалога.
Спецификация интерфейса по спецификации прикладной задачи. Здесь интерфейс создается автоматически по спецификации семантики прикладной задачи.
Возможные реализации:
создание интерфейса на основе списка процедур прикладной программы (Mike);
создание интерфейса по типам параметров процедур (Control Panel Interface);
создание интерфейса на основе определения семантики прикладной задачи, описываемой на специальном языке (IDL). Правила использования цвета:
используйте минимальное количество цветов, не более трех или четырех на одном экране;
для больших прямоугольников используйте цвет фона;
используйте яркие цвета для выделения данных, а более спокойные тона для фона;
для выделения двух областей используйте для одной черный цвет или цвет из одного из концов спектра, а для другой области возьмите белый цвет или цвет из середины спектра;
используйте цвет в соответствии с представлениями пользователя о нем;
поэкспериментируйте с различными цветовыми оттенками на реальном экране. Классификация инструментария для разработки ПИ. Можно проклассифицировать такие инструментарии (User Interface tools) согласно схеме:
текстовые экранные системы (curse, ncurse, etc);
графические экранные системы;
многооконные системы (WMS):
- символьно-ориентированные (текстовые);
- графические;
UI toolkits:
o традиционные;
o объектно-ориентированные;
UIDS (User Interface Development System) система разработки ПИ (инструментарий);
UIMS (User Interface Management System) система управления ПИ (программный модуль - составная часть конечного продукта в совокупности с соответствующей UIDS);
UIDE (User Interface Development Environment) среда разработки ПИ.
В литературе не существует единой общепринятой классификации средств разработки ПИ. Инструментарий для разработки пользовательского интерфейса, включает в себя библиотеку примитивов компонентов интерфейса (меню, кнопки, полосы прокрутки и др.).
Высокоуровневые средства разработки интерфейса:
построители диалога (interface builders);
СУПИ - системы управления пользовательским интерфейсом (User Interface Management Systems - UIMS). Другая классификация ПИ:
1-я группа: инструментарии для поддержки создания интерфейса написанием кода - UIMS и Toolkits; 2-я группа: интерактивные инструментальные средства, позволяющие сконструировать интерфейс из «заготовок» (кнопок, меню, полос прокрутки и т.д.) - Interface Builders; 3-я группа: создание интерфейса путем связывания отдельно созданных его компонент - Component Architectures. Toolkits - инструментальные средства для поддержки создания интерфейса написанием кода, включающие в себя библиотеку примитивов компонентов интерфейса (меню, кнопки, полосы прокрутки и др.). Interface Builders - интерактивные инструментальные средства, позволяющие сконструировать интерфейс из «заготовок» (кнопок, меню, полос прокрутки и т.д.). СУПИ - системы управления пользовательским интерфейсом (UIMS - User Interface Management Systems). Но предпочтительнее называть их системами проектирования (UIDS - User Interface Development Systems). UIDS (User Interface Development System) - система разработки пользовательского интерфейса (инструментарий). UIMS (User Interface Management System) - система управления пользовательского интерфейса (программный модуль - составная часть конечного продукта в совокупности с соответствующей UIDS). Основная концепция UIDS - идея строгого разделения интерфейса и прикладной программы.
Состав СУПИ:

Функциональные характеристики UIDS/UIMS:
работа с входными устройствами;
проверка допустимости ввода;
обработка ошибок пользователя;
реализация обратной связи;
поддержка обновления/изменения данных прикладной задачи;
поддержка задач развития интерфейса;
синтаксическая поддержка.
Структурная схема компонент UIMS/UIDS:
прикладной уровень;
уровень диалога;
уровень представления:
интерактивные средства разработки;
файл описаний;
управление окнами.
инструментальный уровень;
встроенный инструментальный уровень;
базовый уровень интерфейса оконной системы;
уровень кодирования потока данных. Процесс эргономического проектирования
программных систем
Предложено описание основных этапов и задач эргономического проектирования, не претендующее на полноту описания. Представлен ряд задач, возникающих на практике в процессе эргономического проектирования. Как перечень задач, так и схема проектирования может претерпевать существенные изменения в зависимости от условий проектирования и от задач самого проектирования. Команда эргономистов-проектировщиков может также быть представлена как одним человеком, так и несколькими организациями, включающими десятки специалистов различного профиля. Данное описание команды проектировщиков является условным. Оно основано на четырёхлетнем практическом опыте разработок RTS Usability Group.
Предварительное проектирование Экспертиза аналогов и прототипов включает в себя: анализ существующих конкурентных изделий (аналогов), предшествующих образцов (прототипов) на предмет функционала, структуры данных, реализации пользовательского интерфейса, форматов отображения информации, эффективности решения пользовательских задач, документации и опыта проектирования, экономической эффективности (маркетинговые факторы) и пр.
Методы/Инструментарий: эргономическая экспертиза.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер.
Результат: аналитический отчёт с подробным обзором достоинств и недостатков аналогов и прототипов, выводы, определение концептуальных проектных требований.
Разработка эргономических требований: анализ специальной литературы (публикации по эргономике, HCI, usability) по данному классу систем. Описание, дополнение и разработка множества эргономических требований к проектированию данного класса систем.
Методы/Инструментарий: анализ/разработка эргономических стандартов и руководств по проектированию, применение опыта и традиций эргономического проектирования.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер, юзабилити-менеджер, эргономист-проектировщик.
Результат: систематизированный перечень эргономических требований.
Юзабилити-исследования: исследование предметной области, определение основных типов (групп) потенциальных и реальных пользователей (аналогов и образцов), описание типовых пользовательских задач, проблем, алгоритмов работы (бизнесс-процессов), форматов входной и выходной информации, сетевых и иерархических взаимодействий основных рабочих мест, степень и необходимость/эффективность автоматизации тех или иных рабочих процессов, условий рабочей среды и окружения.
Методы/Инструментарий: интервью, анкетирование, опрос, анализ рабочей документации, наблюдение, методы сбора и анализа данных.
Специалисты: специалист по полевым методам (инженерный психолог, этнограф, социолог), юзабилити-эксперт, юзабилити-аналитик, юзабилити-менеджер.
Результаты исследований должны определять основные проектные спецификации.
Постановка задач: участие (наряду с менеджерами проекта) в постановке задачи, в определении целей и задач системы, в описании функционала и основных принципов работы системы, разработке технического задания на создание системы.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер, юзабилити-менеджер.
Результат: техническое задание на проектирование с учётом человеческого фактора и важных пользовательских задач и характеристик.
Планирование работ: планирование работ по эргономическому проектированию. Определение целей, задач и ресурсов разработки. Эргономическая оценка / прогноз проекта.
Методы/Инструментарий: опыт и традиции по эргономическому проектированию (ЭП), руководящие документы по ЭП, учёт результатов предпроектного анализа, эргономическая экспертиза аванпроекта.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-менеджер
Результат: рабочие задания и планы для группы разработчиков, определение бюджета ЭП, прогноз эффективности проекта.
Разработка, проектирование, конструирование Проектная документация: разработка проектной документации (планы работ, проектная смета, структура данных, функционал, информационная архитектура, программно-аппаратные решения стандарты и стилевые проектные руководства, и пр.). Оценка адекватности разработанной документации (предварительного проекта) пользовательским задачам и эргономическим характеристикам создаваемой системы.
Методы/Инструментарий: стандарты и руководства по проектированию, методология проектирования (системный подход).
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер, юзабилити-менеджер, эргономист-проектировщик, технический писатель.
Результат: эргономическая часть проектной документации.
Проектные требования: определение проектных эргономических требований как подмножества эргономических требований к классу систем. Создание проектного эргономического стандарта и корректировка корпоративных стандартов по эргономике.
Методы/Инструментарий: методики эргономической экспертизы, эргономические руководства по проектированию.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер, юзабилити-менеджер, эргономист-проектировщик.
Результат: общие проектные эргономические спецификации и стандарты.
Концептуальное проектирование: концептуальное эргономическое проектирование. Разработка подробного описания пользовательских работ в контексте взаимодействия с системой. Оценка различных альтернативных подходов к реализации пользовательского интерфейса. Разработка и эргономическая экспертиза концептуальных прототипов UI. Разработка концепции пользовательского интерфейса.
Методы/Инструментарий: творческая коллективная работа, опыт и традиции эргономического проектирования, эргономические руководства по проектированию, методики эргономической экспертизы, методы и средства быстрого прототипирования.
Специалисты: юзабилити-менеджер, эргономист-проектировщик, юзабилити-эксперт, юзабилити-аналитик, юзабилити-тестер, юзабилити-инженер, юзабилити-менеджер, GUI designer.
Результат: концептуальная схема пользовательского интерфейса, подробное описание процессов трудовой деятельности пользователей по реализации задач с помощью системы.
Детальные прототипы: разработка детальных прототипов UI (среда, рабочие места, экраны, диалоги, форматы данных, техники диалога, функции и продукции пользователя, экранные формы, средства ввода и отображения информации пр.). Разработка спецификаций для программистов (GUI, DB). Эргономическая экспертиза разработанных прототипов и их модификация.
Методы/Инструментарий: методики эргономической экспертизы и юзабилити-тестирования, эргономические руководства по проектированию, опыт и традиции по эргономическому проектированию, методы и средства быстрого прототипирования.
Специалисты: юзабилити-эксперт, эргономист-проектировщик, GUI-designer.
Результат: детальные проектные эргономические спецификации и стандарты, модели и программные прототипы системы.
Пользовательская документация: разработка пользовательской документации на создаваемую систему (руководства пользователей, электронные справочные системы, учебные материалы и пр.)
Методы/Инструментарий: руководства по написанию пользовательской документации.
Специалисты: писатель пользовательской документации.
Тестирование (внутреннее) и испытание (b-тестирование): генеральная эргономическая экспертиза всего проекта.
Методы/Инструментарий: методики эргономической экспертизы и юзабилити-тестирования.
Специалисты: юзабилити-эксперт, юзабилити-аналитик, юзабилити-инженер, юзабилити-менеджер, юзабилити-тестер, GUI-designer.
Результат: Замечания по доделке UI и пользовательской документации. Заключение о состоянии проекта.
Внедрение: юзабилити-исследования. Изучение качества работы пользователей (эффективность, продуктивность, удовлетворённость и пр.) и соответствия системы поставленным проектным задачам. Эргономическая экспертиза системы в реальных производственных условиях.
Методы/Инструментарий: интервью, анкетирование, опрос, анализ рабочей документации, наблюдение, юзабилити-тестирование, методы сбора и анализа данных, методики эргономической экспертизы.
Специалисты: специалист по полевым методам (инженерный психолог, этнограф, социолог), юзабилити-эксперт, юзабилити-аналитик, юзабилити-менеджер.
Результаты: замечания по доработке системы в новой версии.
Обучение: организация профессионального обучения пользователей с работой системы. Разработка курса обучения пользователей.
Специалисты: специалист по обучению пользователей.
Сопровождение:
Сбор и анализ данных.
Поддержка обратной связи, как с непосредственными пользователями системы, так и с менеджерами компаний и рабочих групп, использующих ПО. Сбор, накопление и анализ сведений по совершенствованию и оптимизации системы для их реализации в разработке перспективных проектов и новых версий системы.
Методы/Инструментарий: интервью, анкетирование, опрос, анализ рабочей документации, наблюдение, методы сбора и анализа данных.
Специалисты: специалист по полевым методам (инженерный психолог, этнограф, социолог), юзабилити-эксперт, юзабилити-аналитик, юзабилити менеджер.
Фиксирование опыта проектирования.
Обобщение опыта проектирования в руководствах по проектированию данного класса систем.
Специалисты: юзабилити-инженер, юзабилити-менеджер, эргономист-проектировщик, GUI-designer.
Команда эргономических проектировщиков. Взаимодействие с другими разработчиками системы. Представлены основные специализации в области юзабилити и прикладной эргономики программных продуктов. В реальном процессе проектирования каждому разработчику зачастую приходится исполнять несколько ролей.
Юзабилити-менеджер.
Руководитель юзабилити-группы. Организация прикладных исследований и проектирования. Постановка задач разработчикам, их курирование и консультирование. Планирование проектирования и распределение ресурсов. Концептуальное проектирование. Взаимодействие с руководством проектирования, менеджерами других проектных подразделений.
Юзабилити-аналитик.
Методы сбора информации. Методы анализа разноплановой информации, собранной разработчиками. Разработка аналитических отчётов, рекомендаций для проектировщиков, проектных эргономических требований.
Юзабилити-эксперт.
Методы эргономической экспертизы. Организация эргономической экспертизы. Оценка пользовательского интерфейса. Формирование наборов проектных эргономических требований. Разработка замечаний, рекомендаций по повышению эффективности и удобства использования, проектных решений, улучшающих потребительские свойства продукта.
Юзабилити-инженер.
Исследования, направленные на получение проектных данных, обеспечивающих пользователям системы максимально благоприятные условия выполнения рабочих заданий. Трансформация результатов исследований в проектные решения.
Эргономист-проектировщик.
Методы эргономического проектирования, организация процесса проектирования. Проектирование с учётом человеческих факторов.
Специалист по полевым методам (инженерный психолог, этнограф, социолог).
Методы сбора и анализа данных (интервью, анкетирование, опрос, анализ рабочей документации, наблюдение и т.д.).
Работа непосредственно с реальными или потенциальными пользователями.
Технический писатель / писатель пользовательской документации.
Разработка проектной документации, стилевых руководств, стандартов проектирования и пр. Разработка пользовательской документации: руководств пользователя, справок, глоссариев, индексов, учебных пособий, рекламно-информационных материалов и пр. Эргономические требования к написанию документации. Правила и приёмы оформления документации.
Юзабилити-тестер.
Организация юзабилити-тестирования с привлечением реальных (потенциальных) пользователей. Трансформация результатов тестирования в проектные решения.
Тестирование производится не только по продукту в целом, но и на предмет принятия решения по выбору той или иной проектной альтернативы (реализация той или иной функции или интерфейсного решения/элемента).
GUI- designer.
Методы и средства проектирования пользовательских интерфейсов. Эргономические требования и рекомендации по проектированию ПИ (стандарты и руководства по проектированию). Разработка концептуальных и детальных прототипов ПИ, разработка стиля и элементов визуального дизайна. Разработка проектных спецификаций по пользовательскому интерфейсу (для GUI-программиста). Нахождение компромиссов в технической реализации того или иного интерфейсного решения.
Специалист по обучению пользователей.
Разработка учебного курса по обучению профессиональному пользованию системой. Организация процесса обучения. Характерные особенности веб-проектов (интра- и экстра-нетных).
Интра-
Более серьёзные задачи и сложные интерфейсы, более сложные технологии.
Плюсы: определённая, известная группа пользователей.
Минусы: недостаток GU-интерфейса, мешает интерфейс браузера. Неустойчивость работы системы.
Экстра-
Много нечётко определённых групп пользователей. Ориентация скорее на информирование, чем на интерактивность. Конгломерация разноплановых задач.
Плюсы: дешевизна разработки и решений. Масштабируемость, большое количество пользователей.
Минусы: поддержка разных версий браузеров.
Формальные методы описания диалоговых систем Одно из определений понятия «компьютер»: «компьютер - это средство для точно организуемого потока информации».
Диалог человека с компьютером является точно регулируемым и формализованным общением, основной принцип которого - независимый выбор пользователем (человеком) входных сообщений и детерминированная реакция системы (компьютера) на сообщения. При организации такого общения не следует стремиться к «гуманизации» компьютера - человек не должен воспринимать компьютер, как полноценного собеседника. Понятие «диалог человека с машиной» определяется таким образом:
Диалог человека с машиной - это интерактивный обмен посланиями между пользователем и диалоговой системой в соответствии с установленным языком диалога и формой диалога для достижения определённой задачи.
Диалог должен подчиняться определённым правилам:
участники диалога должны понимать язык друг друга;
порядок высказываний в диалоге строго определён: «вопрос - ответ»;
очередное высказывание должно учитывать как общий контекст диалога, так и последнюю информацию, полученную от собеседника.
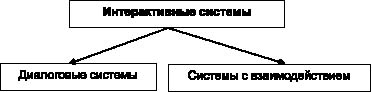
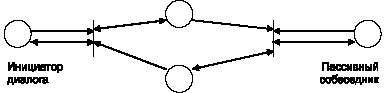
Системы, поддерживающие диалог, называются диалоговыми или разговорными системами. Диалоговые системы не являются единственным типом интерактивных систем (рис. 21). Вводится также понятие «систем с взаимодействием», в которых допускается нарушение одним из партнёров принципа строго поочерёдного обмена сообщениями.
Для последних разработок в области человеко-машинного взаимодействия характерно:
использование формальных методов, в том числе из других областей компьютерных наук. Причина - в сложности задачи обеспечения надлежащего функционирования пользовательского интерфейса в событийно-управляемой среде;
такие пользовательские интерфейсы имеют особенности, характерные для систем реального времени. При их проектировании используются методы, разработанные для проектирования таких систем, например сети Петри;
стремление к изучению как структурного (статического) так и поведенческого (динамического) аспектов системы;
использование структурирующего механизма: как и другие программные компоненты, интерфейс пользователя должен быть ясным, пригодным для повторного использования, доступным для развития. Структурирующие элементы обеспечивают возможность повторного использования разработанных компонентов в других программных контекстах;
использование параллелизма. Хотя пользователь работает с «последовательными» устройствами и разработка программного обеспечения пользовательского интерфейса ведется с использованием «последовательных» языков программирования, важно предусмотреть для пользователя возможность свободного взаимодействия с различными компонентами программного обеспечения, без необходимости следования предопределённому плану, расписанию. Поэтому элементы параллелизма используются на начальных, концептуальных стадиях проектирования интерфейса.

Рис. 21. Интерактивные системы
При построении формализованной модели диалога человека с машиной предлагается придерживаться ряда принципов:
модель должна абстрагироваться от:
- разделения ролей между человеком и диалоговой системой (инициатор/пассивный собеседник);
- специальных содержательных вопросов и целей диалога (области применения);
- методов ввода-вывода и специальных устройств.
модель должна быть:
- представимой в простом и выразительном виде;
- доступной для формально- математической трактовки;
- подходящей для преобразования в программу.
Структура диалога, шаг диалога
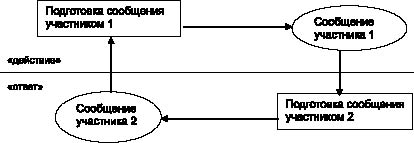
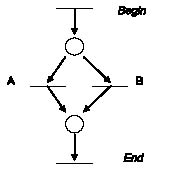
Наименьшей структурной единицей диалога является шаг диалога, состоящий из подготовки и выдачи сообщения одним участником диалога (действие) и подготовки выдачи сообщения вторым участником диалога (ответ). Последовательность из нескольких шагов диалога называется диалоговой последовательностью. Схематически шаг диалога может быть представлен следующим образом (рис. 22).
Описание шага диалога может производиться на трёх уровнях абстракции. Уровень 1. Основная структура диалога. При описании на первом уровне требуется дать ответ на вопрос: «Каковы основные отличительные свойства, характеризующие шаг диалога?». Ответ на вопрос определяет абстрактный тип диалога. Например, диалог типа меню включает этап выбора пользователем входного сообщения из набора вариантов, предложенных системой.

Рис. 22. Шаг диалога
Уровень детализируется разбиением его на подвопросы:
А) Что характеризует действие?
А1) Кто выполняет действие - пользователь или машина?
А2) Что означает это действие? Для пользователя возможны альтернативы: выбор и явная формулировка задачи, для системы - запрос на ввод задачи или предложение пользователю.
Б) Каким образом действие влияет на ответ? Рассматривается понятие «возможности выбора» - мера величины ограничений, которым подчиняется выбор пользователя. Выбор может быть неограничен, ограничен и фиксирован.
В) Как возникают формулировки задач? Тип диалога может однозначно определять способ спецификации задач, либо определять его неоднозначно.
Рассматривая различные сочетания ответов на подвопросы, можно выделить 18 абстрактных типов и разновидностей диалога, от типа «простой запрос» до типа «диалог на квазиестественном языке». Уровень 2. Представление диалога. В результате формулируется ответ на вопрос: «Как можно описать сообщения, посредством которых реализуются действие и ответ?» На данном уровне происходит конкретизация абстрактного типа первого уровня. Например, «меню состоит из последовательности фраз на естественном языке, выбор пользователя заключается в указании нужного варианта». Разбиение уровня:
А) Какие элементы используются для выражения сообщений? Это вопрос о выборе словаря сообщений: алфавита и базовых элементов - слов.
Б) Какова форма сообщения?
Б1) Внутренний формат, грамматика сообщений, ограничения на длину сообщений, правила использования символов.
Б2) Внешний формат - расположение сообщения на диалоговом устройстве (экране).
Б3) Формальная избыточность входного сообщения: может ли пользователь вводить в сообщение лишние слова, дополнительные пробелы?
Б4) Синтаксис и формат выходного сообщения. Определяется структура сообщения, фразы, ключевые слова, формулы.
В) Как выражается в сообщении некоторый смысл?
В1) Семантические свойства входного сообщения: распознаёт ли система бессмысленные фразы, допускается ли некоторая неопределённость или входное сообщение должно быть полностью семантически определённым.
В2) Наличие инструкции по интерпретации выходного сообщения: дана в выходном сообщении или отсутствует.
В3) Семантическая форма выходного сообщения. Уровень 3. Реализация диалога. Какими средствами реализуется шаг диалога?
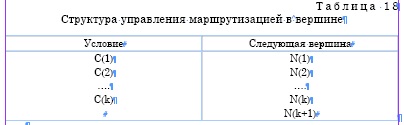
Уровень включает описание средства диалога, средства ввода, средства вывода. Сценарий развития диалога, граф диалога. Традиционным методом представления диалога является определение макетов экранных форм, т.е. форм, иллюстрирующих приемлемые позиции и форматы размещения сообщений на экране, положение органов управления и последовательность ввода информации. Но такой способ представления не удобен для описания сценария диалога. Формализованное описание диалога предусматривает привлечение методов теории графов, теории автоматов и теории формальных языков. Сети переходов. Сеть переходов (диаграмма состояний) представляет собой ориентированный граф с разметкой. Каждое состояние диалога представляется вершиной графа. Находясь в некотором состоянии, диалог выводит сообщение пользователю или требует от пользователя входного сообщения. Переход в другое состояние происходит, как правило, после ввода информации пользователем. Связи между состояниями отображаются направленными дугами, соединяющими две вершины. Метка на дуге определяет условие, при выполнении которого происходит переход.
Возможно существование более одной дуги, соединяющей две вершины, что означает, что более чем одно условие может вызвать переход между состояниями. В диаграмму вводятся специальные вершины, обозначающие, например, состояния, в которые переходит диалог при возникновении ошибки или при запросе справочной информации.
Сети переходов дают представление о сценарии диалога, но они быстро становятся перегруженными даже при небольшом числе вершин. Чтобы разгрузить диаграммы применяются соглашения по свертке:
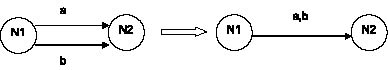
1) Существование более чем одной дуги между вершинами показывает наличие синонимов. В сети эти дуги заменяются одной дугой с множественной меткой:

2) Возможность перехода по дуге «по умолчанию» обозначается подчеркиванием метки дуги.
3) Вершины, представляющие вспомогательные сообщения и сообщения об ошибках, не показываются как отдельные вершины. Предполагается, что они автоматически доступны в любой вершине сети.
Для представления диалогов, состоящих из сотен состояний, используются подсети сетей состояний. Подсеть может быть введена для любой замкнутой части сети. Подсеть может трактоваться как отдельная сущность. Особенно полезно использование подсетей в ситуации, когда в различных местах диалога встречается одинаковая последовательность состояний. Возможен также рекурсивный вызов подсети, аналогично рекурсивному вызову подпрограммы. Такие сети называются рекурсивными сетями перехода.
В некоторых случаях результат интерпретации сообщения зависит от текущего состояния диалога. Для сети, представляющей такой диалог, требуется хранить информацию о контексте выполнения, такая сеть называется расширенной сетью переходов.
В сети переходов можно выделить три типа вершин:
1) Вершина, в которой выводится сообщение пользователю с запросом на ввод. Передача на соседнюю вершину зависит от контекста введённого сообщения.
2) Вершина, в которой выводится сообщение пользователю, без запроса входного сообщения. Затем следует автоматический переход в другое состояние диалога. Переход отображается дугой без метки.
3) Вершина, в которой выводится сообщение пользователю с запросом на ввод, после которого осуществляется безусловный переход в другое состояние, не зависящий от введённых данных.
Некоторые авторы рассматривают интерактивную программу как реализацию конечного автомата Мили. Состояния автомата соответствуют определённым состояниям программы, алфавит включает помимо входного алфавита пользователя «дисплейные прерывания», связанные с устройством графического ввода, переход состоит в выполнении последовательности операторов.
Расширенные сети состояний дополнительно могут содержать 4 особых типа состояния: «AND - метасостояние», «XOR - метасостояние» и два «исторических» типа состояний H и H*. Метасостояния являются составными состояниями, построенными в свою очередь из простых и составных диаграмм. Все диаграммы и метасостояния, входящие в состав AND - метасостояния, являются независимыми и могут исполняться одновременно. Напротив, из числа диаграмм, входящих в XOR - метасостояние, активной может быть лишь одна диаграмма. Управление может передаваться в пределах метасостояния от диаграммы к диаграмме. «Исторические» состояния обеспечивают запоминание точки возврата управления. Так могут быть смоделированы ситуации, при которых пользователь, например, обращается к системе помощи. После получения инструкции ему необходимо вернуться в то же место, откуда было передано управление.
Дальнейшее развитие идеи расширенных сетей состояния приводит к IОG-графам (Interaction Object Graphs). IOG-графы содержат два дополнительных типа узлов: объекты данных и состояния устройств отображения. Вводятся также два специальных типа дуг: дуга события и дуга данных. Дуги данных позволяют моделировать пересылку информации (поток данных), используемой элементами интерфейса. Продукционные системы. Продукционные системы могут использоваться как вместо сетей переходов для описания структуры диалога, так и в сетях перехода для описания синтаксиса входных языков. Определение продукционной системы заключается в определении грамматики языка: множества терминальных и нетерминальных символов, правил вывода.
Процесс проверки соответствия введённых последовательностей терминальных символов (входных сообщений) правилам грамматики называется грамматическим разбором. Использование правил вывода и продукционных систем - это компактный способ определения допустимых форматов языка, определения конструкций прикладных программ. Но этот способ не даёт наглядного представления динамики диалога, как при использовании сетей переходов. Сети Петри. Другой способ представления сценария диалога в виде графа даёт использование сетей Петри. Сеть Петри, как известно, является двудольным размеченным ориентированным графом. Система описывается в терминах переменных состояния (позициях) и операторах изменения состояний (переходах). Состояние системы задаётся разметкой сети - размещением маркеров в позициях сети. Изменение состояния происходит при срабатывании переходов, при котором происходит перенос маркера. Переход называется разрешённым, если все его «входные» позиции содержат маркеры.
Сети Петри могут быть использованы для построения иерархической модели диалога. Модель включает 3 уровня.
1) Организационный уровень - высший уровень модели, представляет статический аспект диалога. На данном уровне вводятся понятия «информационного центра» - блока обработки информации, которые представлены позициями сети Петри и «канала передачи» - блока передачи информации, представленного в модели переходами сети. Схема диалоговой системы может быть представлена следующим образом:

2) Системный уровень отображает принцип организации диалога, динамический аспект диалога. Сеть Петри, построенная для данного уровня, названа системной сетью. Позиции сети представляют классы сообщений, переходы- классы действий. Сеть может быть разветвленной, включать циклические, повторяющиеся фрагменты. Состоит из трех основных частей: «инициализация диалога», «нормальные шаги диалога» и «окончание диалога». Ход диалога моделируется перемещением символа в системной сети.
3) Уровень процессов - характеризует одиночные процессы. Для этого уровня детализации строится сеть процессов, которая иллюстрирует частные связи между участниками диалога и передаваемыми сообщениями. Позиция сети представляет отдельное сообщение, переход сети - одиночное действие. UAN-метод. Предложен Хартсоном и Хиксом. Рассмотрен, в сравнении с сетями Петри. Изначально метод UAN (User Action Notation) предназначался для моделирования динамики взаимодействующих систем. В области человеко-машинного взаимодействия метод характеризует взаимодействие «пользователь-система».
Задача описывается на нескольких уровнях иерархии. Высший уровень включает все возможные задачи, низший - элементарные действия. Элементарное действие - действие, которое не может быть далее разбито на подоперации. Как правило, это «физическое» взаимодействие пользователя с системой - нажатие кнопки мыши и т.п. Между высшим и низшим уровнями существует произвольное число промежуточных уровней.
Задача состоит из набора действий или подзадач, связанных временными отношениями. Пусть А и В - подзадачи. Используются следующие временные отношения: отношение следования (А В), итерация (А)*, выбора (A|B), независимости от порядка (А & B), прерываемости (B → A), взаимной прерываемости (B A).
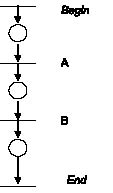
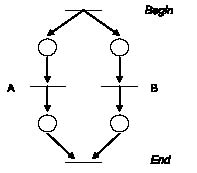
UAN - нотация может быть легко трансформирована в нотацию сетей Петри. Для сети вводится понятие макроперехода. Макропереход соответствует группе задач UAN, а границам макроперехода соответствуют переходы Begin и End. Соответствие некоторых временных отношений UAN фрагментам сетей Петри:
Следование: задача B выполняется после задачи А.
A
B

Выбор: выполняется задача A или задача B.
A
|B

Независимость от порядка: выполняется задача A, затем B или задача B, затем A.
A
& B

Задачи комбинируются для получения составных задач. Например, задача: «Выполнить A затем B или выполнить B затем C» в UAN запишется следующим образом:
(A
B)
|(B
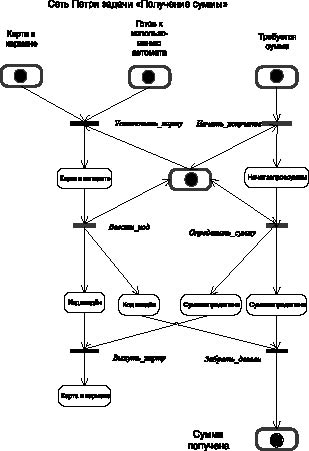
C) Пример применения UAN-метода и сетей Петри. В качестве примера рассматривается некоторый уровень взаимодействия пользователя с кассовым автоматом при получении суммы наличных денег. Действия, выполняемые человеком:
Установить_карту
Ввести_код
Вынуть_карту
Начать_получение
Определить_сумму
Забрать_деньги
Существуют временные зависимости между указанными операциями:
Начать_получение раньше Определить_суммуОпределить_сумму раньше Забрать_деньгиУстановить_карту
раньше Забрать_деньги Установить_карту раньше Вынуть_картуВвести_код сразу после Установить_карту
Существуют два способа выполнения задачи «Получение суммы». Следовательно, UAN-задача состоит из двух независимых подзадач: Задача: Получение суммы
(((Установить_карту
Ввести_код)
& (Начать_получение
Определить_сумму))
(Вынуть_карту
& Забрать_деньги))
| (Начать_получение
Установить_карту
Ввести_код
Определить_сумму
(Вынуть_карту
& Забрать_деньги))
Модель, записанная в нотации UAN, может быть трансформирована в сеть Петри. При трансформации используются рассмотренные ранее способы преобразования. В сети Петри состояния обозначаются явно (рис. 23). Время ответа и время отображения результата. Время ответа и время отображения результата характеризуют темп ведения диалога, который является одной из важнейших характеристик диалога. Темп ведения диалога должен соответствовать психологическим особенностям человека, которые ограничивают его как «сверху» так и «снизу».
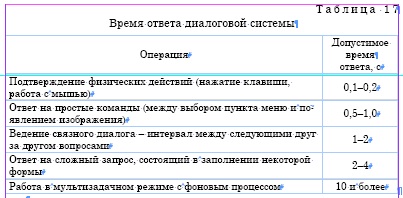
Время ответа - это интервал между событием и реакцией системы на него. Медленный ответ системы не соответствует психологическим потребностям пользователя, что приводит к снижению эффективности его работы. Слишком быстрый ответ как бы «подгоняет пользователя». Время ответа должно соответствовать естественному ритму работы пользователей, время ожидания зависит от намерений пользователя. Считается, что хранение информации в кратковременной памяти ограничено по времени: около 2 с для речевой информации и 30 с для сенсорной. Поэтому деятельность человека разбивается на этапы - клаузы, соответствующие порциям информации, которая может храниться в кратковременной памяти. Задержки в течение этапа работы до окончания клаузы крайне вредны, но задержки по окончании клаузы, после завершения этапа, допустимы и даже полезны. Диалог должен быть спроектирован таким образом, чтобы соответствовать естественному разбиению работы на этапы. Считается, что допустимое время ответа интерактивной системы не должно превышать 20 секунд, среднее время ответа - не более 2 с. Рекомендованы следующие времена ответа диалоговой системы (табл. 17).

Рис. 23. Сеть Петри

Граф диалога
Традиционный метод представления диалога заключается в определении макетов экрана, т.е. форм, иллюстрирующих приемлемые позиции и форматы полей экрана. Однако макет экрана представляет собой моментальный снимок диалога в определенном состоянии; даже если макеты представлены иерархически, они дают плохое представление о том, как диалог переходит из одного состояния в другое. Необходима система обозначений, которая может выразить динамику диалога точно, и сжато.
Сети переходов
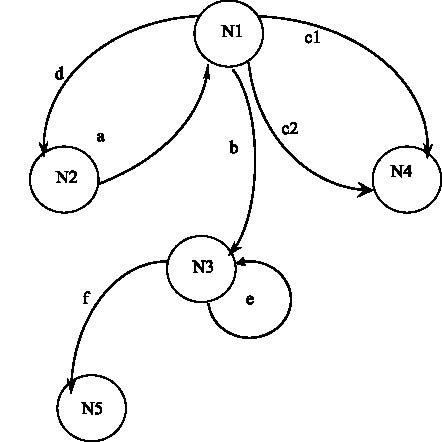
Развитие диалога можно рассматривать как последовательность переходов от одного состояния к другому. Диалог может находиться в особом состоянии ожидания ввода от пользователя, и будет переходить в одно из возможных состояний в зависимости от характера принятой информации. В соответствии с этим диалог можно представить в виде сети переходов или диаграммы состояний (рис. 24).
Каждое состояние представляется вершиной графа, помеченной знаком N. Будем рассматривать вершину как некоторую точку, в которой диалог выводит сообщение пользователю или требует входного сообщения от пользователя. Связи между вершинами обозначаются направленными дугами, соединяющими две вершины, метка на дуге определяет условие, при выполнении которого возможен переход.
Заметим, что возможно существование нескольких дуг, соединяющих две вершины и определяющих, что более чем одно условие может вызвать переход, который имеет место в графе.

Рис. 24. Сеть переходов
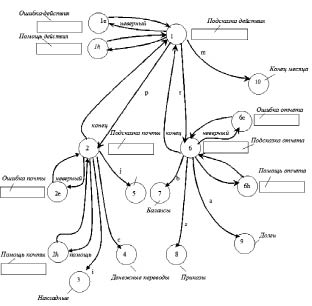
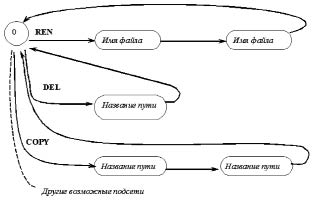
Рассмотрим следующий Q&A (Question & Answer - Вопрос и ответ) - структурированный диалог (рис. 25).
В состоянии 1 высвечивается подсказка, представляющая возможные типы требуемого действия; возможными ответами являются «почта», «отчеты» или «конец месяца».
Если пользователь ответил «почта», то диалог переходит в состояние 2 и высвечивается подсказка типа транзакции; возможными ответами являются «накладные», «денежные переводы», «дневник».
Если пользователь назовет «отчеты» в состоянии 6, в котором высвечивается подсказка типа «отчет»; правильными ответами будут «балансы», «приказы» или « долги».
Если пользователь в состоянии 1 ответит «конец месяца» на подсказку типа действия, то диалог переходит в состояние 10, где в свою очередь вызываются различные цепочки подсказок и ответов.
Пользователь может ответить «конец» в любом состоянии, чтобы возвратится в предыдущее состояние, или «помощь», чтобы получить вспомогательные сообщения.
Неправильный ответ в любом состоянии вызывает сообщение об ошибке, высвечивающееся на экране, и автоматический возврат в то же состояние. Это описание можно представить сетью, показанной на рис. 25.

Рис. 25. Сеть переходов для диалога структуры Q&A. Число вершин N = 16
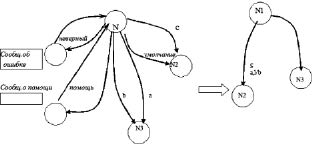
Так как сети переходов быстро становятся громоздкими, будем соблюдать следующие соглашения по свертке (рис. 26):
Существование более чем одной дуги между одной и той же парой вершин в исходной сети показывает наличие синонимов. В агрегированной сети эта пара вершин связывается единственной дугой с множественной меткой a, b (см. рис. 25); обозначающей, что a и b синонимы.
Возможность перехода по умолчанию в исходной сети указывается подчеркиванием метки дуги в агрегированной сети;
Вершины, представляющие вспомогательные сообщения и сообщения об ошибках, не показываются как отдельные вершины. Предполагается, что они автоматически доступны в любой вершине агрегированной сети.

Рис. 26. Свертка сети переходов
В Q&A-структуре диалог развивается путем высвечивания подсказки в виде вопроса и далее путем выбора дуги перехода на основании полученного ответа. Вопросы и правильные ответы определяются Q&A информационными блоками диалога (ИБД).
Что произойдет при меню структурированном диалоге, где вместо Q&A ИБД работает меню-ИБД? Здесь нет входного сообщения, на основании которого можно было сделать выбор дуги. Фактически этот случай является примером общего случая вершин, где выходное сообщение появляется без соответствующего входного сообщения.
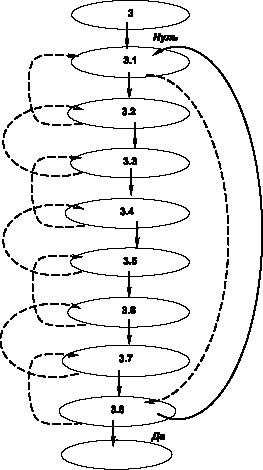
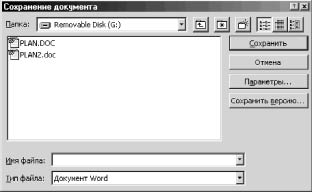
Выход без соответствующего ввода можно представить в виде автоматической связи от одной вершины к другой через непомеченную дугу. Существуют такие случаи, когда нет выходного сообщения, связанного с вершиной, даже при наличии входного сообщения, которое определяет связь из этой вершины. Все рассмотренные до сих пор примеры были связаны с выбором пути по иерархии, и все входные сообщения представляли выбор из явно заданного списка целей. Как сеть переходов обслуживает вершины, которые запрашивают ввод произвольных данных? Это можно иллюстрировать разработкой приложения «книги счетов» (см. рис. 25). После того как пользователь выбрал «накладные», на экране дисплея высвечивается проформа накладной, чтобы пользователь ее заполнил (рис. 27).
Отметим замкнутый характер этого сегмента сети. В этом примере поля при вводе не проверяются. Каждая вершина связана с единственной следующей вершиной единственной дугой, определяющей, что здесь имеет место безусловный переход к этой вершине, а введенная информация во внимание не принимается. Сети переходов обеспечивают четкое представление о динамике диалога, однако диаграммы выглядят перегруженными даже при небольшом числе вершин. Это является существенной проблемой, поскольку интерфейс с простым приложением может содержать сотни вершин. Ее можно решить путем введения понятия подсети для любой замкнутой части сети, которая может трактоваться как отдельная сущность. Сеть, представленная на рис. 27, может служить примером подсети; она является просто расширением вершины N3.

Рис. 27. Сеть переходов с проформой для заполнения формы: 3: проформа накладной; 3.1: номер накладной; 3.2: дата оформления накладной; 3.3: код покупателя;3.4: чистый итог; 3.5: скидка; 3.6: VAT-итог; 3.7: общий итог; 3.8: подтверждение (да - нет)
В этом смысле представление сети как вершин, которые сами могут расширяться, в сети сродни методу пошаговой обработки в технологии программирования.
Понятие подсети особенно удобно, когда в различных местах диалога встречается одинаковая последовательность вершин. Аналогично используются подпрограммы в программировании. На рис. 28 показана часть транзитивной сети для диалога операционной системы. Подсеть для ввода правильного пути вызывается в нескольких точках сети. Фактически подсеть может быть вызвана сама собой, так же как может вызывать себя подпрограмма. Подобно тому, как в программировании этот процесс называется рекурсией, сеть, обладающая подобными свойствами, называется рекурсивной сетью пере- ходов (RTN).

Рис. 28. Сеть переходов с двумя вызовами одинаковой подсети
Если диалог работает в нескольких режимах, входное сообщение можно интерпретировать по-разному в зависимости от контекста, установленного текущим режимом. Таким образом, одинаковое входное сообщение может вызывать различные переходы в зависимости от текущего контекста. Сеть, которая нуждается в памяти для хранения контекста, называется расширенной сетью переходов (ATN).
Обработка диалога в вершине
В контексте сказанного выше можно выделить три типа вершин:
1. Вершина, в которой выводится сообщение пользователю с запросом на ввод. Передача на соседнюю вершину зависит от контекста введенного сообщения.
2. Вершина, в которой выводится сообщение пользователю без запроса на входное сообщение; следует автоматическая передача на соседнюю вершину.
3. Вершина, в которой выводится сообщение пользователю с запросом на ввод, после которого осуществляется безусловный переход на соседнюю вершину.
Отметим различия между вершинами типа 2 и 3, определенными выше. В типе 2 переход осуществляется автоматически, т.е. не требуется никакого входного сообщения. В типе 3 переход не произойдет до тех пор, пока не будет сделан ввод, но будет иметь место одинаковый переход независимо от контекста введенных данных.
Каждая вершина в сети переходов представляет собой отдельное состояние диалога. Она образует точку переключения в развитии диалога. Переключением можно управлять, придерживаясь структуры (табл. 18).

Структура устанавливает соответствие между назначением следующей вершины N(k) и каждым элементом из набора условий C(k). Каждое определенное условие определяет возможный переход, и соответствующие записи в столбце следующих вершин, определяющие дуги, по которым будет осуществляться переход при выполнении этих условий. Также существует запись N(k + 1) в столбце следующих вершин, определяющая переход, который произойдет в случае, если никакое из условий не удовлетворено; это может быть в случае ошибки, однако это можно также использовать для обозначения безусловного перехода. Различные типы вершин в сети переходов на рис. 8 характеризуются различными структурами управления. Столбец условий пуст для вершин, в которых показывается на экране меню или форма из ИБД. Вершина, в которой требуется выбирать из явного списка, будет иметь непустой столбец условий. Будет существовать запись, соответствующая каждому значению в списке целей, и переход будет зависеть от того, какое из этих значений будет послано на ввод.
Иерархия диалога
Таким образом, условие перехода в сети переходов может быть представлено в виде другой транзитивной сети. Это отражает иерархический характер элементов, которые составляют интерфейс, показанный на рис. 29.

Рис. 29. Иерархия интерфейса
Основные элементы диалога формируют алфавит лексем примитивных носителей информации, так же как язык строится из алфавита символов. Подпрограммы драйвера, зависящие от устройства, преобразуют физический акт, такой как нажатие клавиши, в соответствующую лексему. Процесс ввода выстраивает эти отдельные лексемы в значащие коды, так же как отдельные буквы комбинируются в слова. Q&A - процессы, обрабатывают не отдельные лексемы, а комбинации лексем, которые формируют знаки. Например, они обрабатывают ввод знака COPY, а не отдельных символов, из которых состоит этот знак. Цель лексического анализа состоит в том, чтобы расчленить входное сообщение на поток знаков и преобразовать их в некое стандартное внутреннее представление. Синтаксический анализ проверяет последовательность серии знаков, выработанных лексическим анализом, с целью удовлетвориться, что ряд введенных знаков представляет собой линейный набор правильных команд или ввод формы. Семантический анализ касается определения значения вводимого сообщения и включения соответствующего рабочего процесса со списком параметров, которые использует этот рабочий процесс. GOMS (Goals, Operators, Methods, and Selection Rules)
Существуют методики, помогающие определить, с какой скоростью пользователи будут выполнять какие-либо задачи. Рассмотрим простую и удобную методику. В 1983 г. Кард, Моран и Ньювел создали метод оценки скорости работы с системой, названный аббревиатурой GOMS (Goals, Operators, Methods, and Selection Rules) - цели, операторы, методы и правила их выбора.
Идея метода проста: все действия пользователя можно разложить на составляющие (например, взять мышь или передвинуть курсор). Ограничив номенклатуру этих составляющих, можно замерить время их выполнения на массе пользователей, после чего получить статистически верные значения длительности этих составляющих. После чего предсказание скорости выполнения какой-либо задачи, или, вернее, выбор наиболее эффективного решения становится простым делом - нужно только разложить эту задачу на составляющие, после чего, зная продолжительность каждой составляющей, всё сложить и узнать длительность всего процесса. Обычно, тот интерфейс лучше, при котором время выполнения задачи меньше.
Правила GOMS:
1. Нажатие на клавишу клавиатуры, включая Alt, Ctrl и Shift (К): 0,28 с.
2. Нажатие на кнопку мыши (М): 0,1 с.
3. Перемещение курсора мыши (П): 1,1 с.
4. Взятие или бросание мыши (В): 0,4 с.
5. Продолжительность выбора действия (Д): 1,2 с.
6. Время реакции системы (Р): от 0,1 с до бесконечности.
В среднем, за 1,35 с пользователь принимает решение, какое именно действие он должен совершить на следующем шаге.
Например, когда пользователь совершал искомую последовательность действий не раз и при этом уверен, что общий ход процедуры не будет отличаться от обычного, то это время затрачивается только в самом начале выполнения (далее действия будут совершаться автоматически).
С другой стороны, начинающим пользователям приходится выбирать действие перед каждым своим шагом. В большинстве случаев достаточно считать, что это время надо добавлять перед всеми нажатиями, которые не приходятся на область с установленным фокусом, перед всеми командами, инициированными мышью и после существенных изменений изображения на экране.
Методика расчетов
Предположим, от пользователя со средним опытом требуется сохранить в активном каталоге текущий документ под именем Опись и выйти из программы. Подразумевается, что диалоговое окно сохранения файла выглядит следующим образом (рис. 30).

Рис. 30. Диалоговое окно
Эта задача состоит из следующих составляющих (табл. 19):

Итого на эту операцию пользователю потребуется 15,28 с. Предположим теперь, что ту же самую операцию выполняет продвинутый пользователь, знающий, что если закрыть программу с помощью пиктограммы в ее титульной строке, имея не сохраненный документ, то программа сама предложит его записать (табл. 20):

Итого 8,16 с. Чуть ли не вдвое меньше. Второй вариант предпочтительнее. Все и раньше это знали, но теперь есть научное подтверждение.
Стандартизация пользовательского интерфейса
При разработке, тестировании и оценке качества пользовательского интерфейса необходимо применять соответствующие государственные и отраслевые стандарты. Однако это порождает ряд вопросов, например: как стандарты соотносятся с различными аспектами пользовательского интерфейса? Что такое правильный интерфейс? Как применять эргономические стандарты при проектировании и тестировании интерфейса? Влияет ли стандартизация на качество разрабатываемых изделий?
Прогресс в разработке пользовательских интерфейсов привел к появлению соответствующих стандартов - сначала на уровне ведущих компаний-разработчиков, а позднее и ISO. В их основе лежит накопленный опыт разработки и оценки качества наиболее продвинутых программных проектов. С другой стороны, стандарты содержат определенный элемент произвольности, а также испытывают на себе давление производителей. В этом смысле стандартизация олицетворяет консервативную сторону прогресса. Но возникнув, стандарт становится общепризнанным и часто обязательным нормативом дальнейшего прогресса в соответствующей области.
Структура и классификация пользовательских интерфейсов
В дизайне пользовательского интерфейса можно условно выделить декоративную и активную составляющие. К первой относятся элементы, отвечающие за эстетическую привлекательность программного изделия. Активные элементы подразделяются на операционные и информационные образы моделей вычислений и управляющие средства пользовательского интерфейса, посредством которых пользователь управляет программой. Управляющие средства различных классов программных изделий могут значительно различаться. Поэтому необходимо провести предварительную классификацию интерфейсов и соответствующих им управляющих средств.
На первом уровне такой классификации полезно выделить классы интерфейсов, происхождение которых связано с используемыми базовыми техническими средствами человеко-машинного взаимодействия. Классы, задаваемые базовыми интерактивными средствами, целесообразно разбить на подклассы, например, в пределах графического класса различаются подклассы: двухмерные и трехмерные интерфейсы. По этой классификации широко распространенный интерфейс WIMP относится к первому из указанных подклассов. Развиваются новые классы интерфейсов, такие как SILK (речевой), биометрический (мимический) и семантический (общественный). Не претендуя на полноту классификации пользовательского интерфейса, приведем схему, отражающую соотношение классов, видов и типов пользовательского интерфейса (табл. 21).
В основе управляющих средств пользовательского интерфейса лежит интерфейсный язык. При этом роль синтаксиса играют используемые графические образы и их динамические свойства. О типах управляющих средств пользовательского интерфейса будем говорить, имея в виду различные формы (элементы дизайна) типовых управляющих элементов пользовательского интерфейса определенного подкласса. Дизайн конкретных реализаций интерфейса может включать композицию различных типов управляющих средств, информационные образы предметной области и декоративные элементы (в первую очередь метафоры интерфейса). Компоненты дизайна не произвольны, а образуют некоторое стилевое единство.

Таким образом, приходим к понятию интерфейсного стиля программных изделий. Понятие стиля не является устоявшимся: «Если речь идет о достаточно большом проекте, то в рассмотрение вводится еще и понятие стиля - социально узнаваемого образа, который ассоциируется с этим проектом, продуктом и его составными частями. В этом смысле дизайн интерфейса должен не противоречить, а подчеркивать общий стиль проекта».
Тип интерфейса - языковый аспект
Система управляющих средств пользовательского интерфейса конкретного подкласса является одновременно шаблоном возможного «текста» на некотором (неявном) языке пиктограмм управления и имитацией с помощью средств машинной графики управляющей панели инструмента обработки данных. В разных типах интерфейса удельная роль языковой и имитационной составляющей может быть различной. Трактовка управляющих средств пользовательского интерфейса как языка пиктограмм не нова: «Функциональность программной системы следует считать семантикой ее интерфейса». При этом роль синтаксиса играют выразительные формы интерфейса и последовательности манипуляций с ними. В таком виде интерфейса, как командная строка, язык пиктограмм вырождается в конкретный программный язык управления заданиями. Таким образом, управляющая составляющая интерфейса приложения является конкретной реализацией явно или неявно выбранного типа пользовательского интерфейса, его синтаксиса, дизайна и манипуляционных свойств. Выбор типа (или типов) интерфейса в приложении должен определяться характером предметной области, что не исключает возможности миграции элементов стиля из одной области в другую.
Показатель синтаксической правильности пользовательского интерфейса вводится в предположении существования некоторого эталона «правильного» интерфейса, в качестве которого естественно считать нормативные документы (стандарты), содержащие явное или неявное описание синтаксиса на уровне пиктограмм и способов манипуляции ими.
Знаковая система графического пользовательского интерфейса определяется словарем графических управляющих элементов (ГУЭ). Каждый ГУЭ обладает стандартизированными свойствами описанного вида, составляющими его регламент. Нарушение регламента ГУЭ следует рассматривать как ошибку проектирования пользовательского интерфейса.
Что касается подкласса WIMP, то соответствующие нормативные документы для офисных приложений первоначально были предложены ведущими разработчиками (в рамках проекта SSA от IBM, Microsoft, Apple) и оказали решающее влияние на содержание принятых позднее ряда международных стандартов пользовательского интерфейса. В табл. 22 приведен перечень стандартов ISO на графический пользовательский интерфейс WIMPS.

Правильность управляющих средств пользовательского интерфейса конкретного приложения - это соответствие управляющих средств синтаксису интерфейсов соответствующего типа. Для экспертной оценки правильности управляющих средств пользовательского интерфейса, на основе таких стандартов, удается сформировать списки оценочных элементов (в терминах ГОСТ 28195-89 «Оценка качества программных продуктов. Общие положения»). В англоязычной литературе говорят о контрольных списках (cheklists). Обратим внимание на отличие элементов контрольных списков от тестов (test cases), используемых при обычном тестировании. Обычные тесты являются конкретными частными значениями входных данных, в то время как элементы контрольных спис- ков - это обобщенные правила оформления и функционирования управляющих средств пользовательского интерфейса. Тестирование правильности пользовательского интерфейса возможно, если в формулировке требований к пользовательскому интерфейсу в техническом задании на программный продукт указывается тип (стиль) выбранного интерфейса, что, кстати, требует ГОСТ Р ИСО/МЭК 12119-2000 (п. 3.1.5).
Качество интерфейса - эргономический аспект
Термин качество определяется в ГОСТ Р ИСО/МЭК 9126-93 как «объем признаков и характеристик продукции или услуги, который относится к их способности удовлетворять установленным или предполагаемым потребностям». При комплексной оценке показателей качества программного продукта качество пользовательского интерфейса вносит определяющий вклад в такую субхарактеристику качества, как практичность (usability) (ГОСТ Р ИСО/МЭК 9126-93, см. табл. 23).
С семиотической точки зрения качество соотносится со стандартизированностью как семантика и прагматика с синтактикой. Другими словами, качество характеризует содержание (смысл) и полезность текста, в то время как стандартизированность - грамотность (корректность).
В качестве пользовательского интерфейса можно выделить два аспекта интерфейса - функциональный и эргономический. О качестве функциональности интерфейса трудно говорить безотносительно предметной области, например, сформулировать «руководящие принципы функциональности» пользовательского интерфейса. Формально его можно связать со степенью «соответствия задаче» (ISO 9241-10-1996, p.10, табл. 23).
Поскольку интерфейс является физическим динамическим устройством, взаимодействующим с пользователем, то наряду с абстрактно-синтаксическим возникает и дополняющий его независимый эргономический аспект, который, в ранней форме и соответствует обычному текстовому объекту (размер шрифта, цветовое оформление, размер и толщина книги, защита от старения и разрушения, навигация по страницам и т.д.). В случае компьютерного интерфейса появляются новые особенности, связанные с комфортностью экранного представления, достаточной оперативностью реакции программного средства на действия пользователя, удобством манипулирования мышью и клавиатурой (и их скоростными показателями).

Нормативные требования по эргономике пользовательского интерфейса отличаются по своей природе от синтаксических и манипуляционных правил - они относятся к психофизиологическим свойствам конкретной реализации уже выбранного типа (стиля) пользовательского интерфейса (и соответствующего стандарта) в конкретном приложении. В этих условиях эргономические стандарты могут лишь требовать достижения некоторых общих руководящих эргономических принципов, которым должна удовлетворять реализация в приложении выбранного тип (стиля). При этом предполагается, что приложение должно оптимально инкорпорировано в техническую среду. Ряд более ранних стандартов (стандарты ISO 9241 P. 3-9) касаются именно этой среды (клавиатура, дисплеи, устройства ввода с клавиатуры и мыши, мебель рабочей станции и показатели рабочей среды, например, освещение или уровни шума). Эргономические аспекты пользовательского интерфейса приложения являются естественным расширением эргономики технических средств и рабочего места. Существует два подхода к оценке эргономического качества, которые можно отнести к методам «черного» и «белого ящика».
В первом подходе оценку производит конечный пользователь (или тестер), суммируя результаты работы с программой в рамках следующих показателей ISO 9241-10-98 Ergonomic requirements for office work with visual display terminals (VDTs). P. 11. Guidance on usability specification and measures:
эффективности (effectiveness) - влияние интерфейса на полноту и точность достижения пользователем целевых результатов;
продуктивности (efficiency) или влияние интерфейса на производительность пользователя;
степени (субъективной) удовлетворенности (satisfaction) конечного пользователя этим интерфейсом.
Эффективность является критерием функциональности интерфейса, а степень удовлетворенности и, косвенно, продуктивность - критерием эргономичности. Вводимые меры соответствуют общей прагматической концепции оценки качества по соотношению «цели/затраты» (табл. 24).

Во втором подходе пытаются установить, каким руководящим эргономическим принципам должен удовлетворять пользовательский интерфейс с точки зрения оптимальности человеко-машинного взаимодействия. Развитие этого аналитического подхода было вызвано потребностями проектирования и разработки ПО, поскольку позволяет сформулировать руководящие указания по организации и характеристикам оптимального пользовательского интерфейса. Этот подход может быть использован и при оценке качества разработанного пользовательского интерфейса. В этом случае показатель качества оценивается экспертом по степени реализации руководящих принципов или вытекающих из них более конкретных графических и операционных особенностей оптимального «человеко-ориентированного» пользовательского интерфейса.
В литературе предложены различные формулировки руководящих принципов проектирования интерфейса. В стандартах ISO руководящие принципы представлены в ряде документов (табл. 23). Как указывалось в общем контексте в ГОСТ Р ИСО/МЭК 9126-93, в настоящее время существует ряд систем комплексных показателей (моделей качества) разной степени завершенности, однако, принятую в стандартах модель качества не нужно абсолютизировать. Цель введения стандартов - стимулировать широкое практическое использование руководящих принципов, а также накопление опыта для их последующего уточнения и развития. Стандартизированная модель отражает, по крайней мере, минимальный набор обязательных (или общепризнанных) принципов. Стандартизация и проектирование
При проектировании пользовательского интерфейса исходным является выбор базовых стандартов типов управляющих средств интерфейса, который должен учитывать специфику соответствующей предметной области. Конкретизация стиля пользовательского интерфейса осуществляется в нормативных документах отраслевого и фирменного уровня. Следующее направление стандартизации в области проектирования - формирование конкретной системы руководящих эргономических принципов. Решение об их выборе должно вырабатываться совместно всеми членами команды по проектированию. Эта система должна быть согласована с соответствующим базовым стандартом (или группой стандартов). Чтобы стать эффективным инструментом проектирования система руководящих принципов должна быть доведена до уровня конкретных инструкций для программистов. При разработке инструкций учитываются нормативные документы по типу (стилю) интерфейса. Нормативные документы по проектированию пользовательского интерфейса должны войти в профиль стандартов программного проекта и в техническое задание.
Стандарты и качество
Формально стандартизированность пользовательского интерфейса уместно связать с другими инфраструктурными субхарактеристиками качества программного продукта, такими, как соответствие (conformance) (в том числе и соответствие стандартам) и взаимозаменяемость (replaceability) (ГОСТ Р ИСО МЭК 9126-93). Выбор конкретного средства проектирования (языки быстрой разработки приложений, CASE-средства, конструкторы графических интерфейсов) может привести разработчика к необходимости придерживаться стандарта интерфейса, положенного в его основу.
С другой стороны, выбор разработчиком стандарта пользовательского интерфейса, адекватного предметной области и используемой ОС, потенциально должен обеспечить выполнение таких принципов качества пользовательского интерфейса, как естественность и согласованность в пределах рабочей среды. Явный учет синтактики интерфейса облегчает создание однородного по стилю и предсказуемого для пользователя интерфейса. Кроме того, нужно учесть, что при разработке самого стандарта уже учитывались базовые принципы проектирования пользовательского интерфейса.
Вводимые в ISO 9241-11 меры практичности организация-заказчик может использовать до разработки заказной системы в качестве общих рамок для определения требований по практичности, которым должна соответствовать будущая система и по которым будут проводиться приемочные испытания. Таким образом, создается основа для обеспечения полноты, измеримости и сопоставимости этих требований, что может косвенно оказывать позитивное влияние на качество проектируемого программного изделия.
Означает ли, что неукоснительное следование стандартам может обеспечить необходимое качество пользовательского интерфейса? Для простых и рутинных приложений следование стандарту гарантирует только минимальный уровень качества.